Css Run Animation Again on React Render
![]()
How to Hands Animate Your React Components On Click with CSS Keyframes!🎆
Introduction
Over the weekend, I've started work on a personal website congenital through Gatsby. I got started with their fantastic and beginner friendly tutorials, available here.
As I got going, I wanted to bring my pages to life by animating components and elements on my screen.
While there are fantastic plugins for Gatsby and React, every bit well equally other JavaScript libraries, I had no prior experience with CSS animations, and wanted to acquire for myself.
I'm pretty happy with the results, and idea it might be a practiced thought to share the technique I used here!
The Base Component
For this mail service, we'll utilize a basic img element as our component:
animated-paradigm.js
import React from ' react ' import styles from ' ./animated-paradigm.module.scss ' const Image = () => ( < img className = { styles . prototype } src = " https://source.unsplash.com/random/400x200 " alt = " randomised! " /> ) export default Image
animated-image.module.scss
.image { brandish : block ; margin : 0 auto ; }
This component just retrieves a random 400x200 prototype whenever it's chosen. I happen to exist using SCSS, just information technology doesn't make a difference, the technique works in CSS too. The SCSS module for this component just centre aligns the image, to look like so:

If yous're unfamiliar with Gatsby CSS/SCSS/SASS modules, essentially information technology's just a way to localise stylesheets to components or web-pages.
Animative Our Component
Lets say, we want our component to 'wobble' when our user interacts with it.
By 'wobble', I mean something basic similar the component swinging to the left and right a footling bit, and stopping rather quickly.
In our stylesheet, we can utilise @keyframes to describe our wobbling process!
@keyframes allow us to storyboard the animation process.
We can depict the transformations of the target element at any point of the animation cycle.
The syntax for a basic @keyframes, is so:
- @keyframes blitheness-name { stride { transformation } }
In supplant of 'pace', we can use 0-100% to mark the animation frame, or use 'from' and 'to' to testify a transition.
For our wobble example, lets use something like this:
.prototype { display : block ; margin : 0 car ; } .image :focus , .prototype :hover { animation : wobble 1s 1 ; } @keyframes wobble { 25 % { transform : rotate ( 15deg ); } l % { transform : rotate ( -30deg ); } 75 % { transform : rotate ( 5deg ); } 100 % { transform : rotate ( 0deg ); } }
Iii things to notation here:
- Nosotros specified the transformations using the 'transform' attribute, along with one of many CSS transformation functions, rotate. This takes a single positive or negative deg value, to represent a clockwise or anti-clockwise bending.
- Nosotros added a focus and hover pseudo-state listener to the image, which means when our user hovers over information technology, we'll meet the animation!
- Nosotros run our animation by specifying the name of the keyframe animation script, along with how long this animation should take to complete (in our case, 1 second), and finally how many times information technology should do so (this can also be infinite, to get on forever. In our instance, only run once).
Let's test information technology out..

Overnice!
Animation on Click with React
We've seen the animation working on the pseudo-states of elements, but how can we control animations from HTML/JS events?
We may want animations on click, which isn't an option in CSS.
Nosotros can innovate a useState hook to our component to overcome this.
useState is a React Claw that gives usa elementary getter/setter methods to control a value state in our component. The changes are rendered on the web-page as the values are updated!
animated-image.js
import React from ' react ' import styles from ' ./animated-epitome.module.scss ' const Image = () => { const [ wobble , setWobble ] = React . useState ( 0 ) return ( < img className = { styles . image } src = " https://source.unsplash.com/random/400x200 " alt = " randomised! " onClick = {() => setWobble ( 1 )} onAnimationEnd = {() => setWobble ( 0 )} wobble = { wobble } / > ) } export default Epitome
Here nosotros tin see our wobble (getter) and setWobble (setter) methods utilise a value of 1 to signal wobbling is in process, and 0 to point wobbling has stopped.
While wobble is not a valid HTML chemical element attribute, React volition render unknown properties as Chemical element Data Attributes. Data Attributes allow us to store data in elements.
Typically, data attributes shouldn't exist used for content specific data, as that is what the Component Land is used for. But a scenario similar this using information technology equally an animation marker is absolutely fine.
More information on HTML data attributes can be found here.
Now to update our CSS!
We want the blitheness to run when the wobble attribute is set to 1 only. To practice this, we say:
.epitome { display : block ; margin : 0 auto ; } .prototype [ wobble = '1' ] { animation : wobble 1s 1 ; } @keyframes wobble { 25 % { transform : rotate ( 15deg ); } l % { transform : rotate ( -30deg ); } 75 % { transform : rotate ( 5deg ); } 100 % { transform : rotate ( 0deg ); } }
The square brackets in CSS matches attributes by the name supplied. In this instance, the CSS condition is any 'image' class with a wobble attribute value of 'one'.
That'southward information technology!
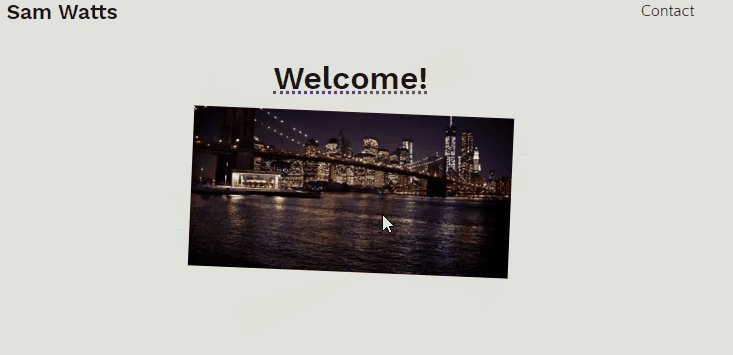
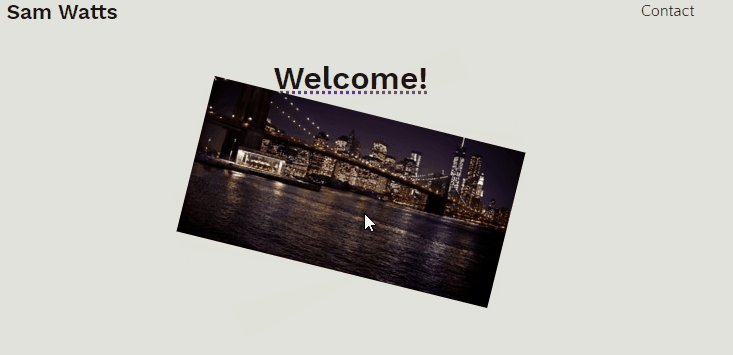
The End Upshot

Perfect! We tin encounter the animation occurs when we click the prototype, and we can also observe the wobble attribute being updated, decision-making when the animation occurs.
Decision
I hope this may of been some interest to you, and to demonstrate that CSS animations can be easy and constructive at bringing your web applications to life!
This was my first commodity, go piece of cake on me! If you liked it, or have any other feedback at all, please complimentary to let me know. Thanks!😊

Source: https://dev.to/samwatts98/how-to-easily-animate-your-react-components-on-click-with-css-keyframes-26mg
0 Response to "Css Run Animation Again on React Render"
Postar um comentário